When you type a search query into Google, have you noticed how some search results are filtered differently than others. Sometimes, you might have noticed how a search result has the author’s picture, name and a link back to his/her Google+ profile. Google calls this a Rich Snippet. A Rich Snippet is a Google product, introduced in the summer of 2009, allowing certain search results to garner more traffic than others. This is because the meta-data associated with the specific search result contains enough information and credibility to attract the visitor to that particular site.
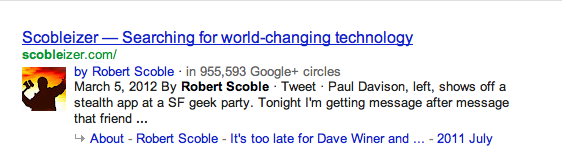
Recently, bloggers have used the Rich Snippet technology to the max, by allowing their name and picture to show up on a Google search result besides an article/blog post they might have written. A good example of what I am talking about is shown in the snapshot below. There are 5 elements to this Rich Snippet (which showed up after I Googled the term ‘Robert Scoble’). Lets break it down into parts.
- Title: Scobleizer – Searching for world-changing technology
- URL: Scobleizer.com
- Name: Embedded with Link to Google+ Profile
- Profile picture: Click gets you no where!
- Content: The description itself
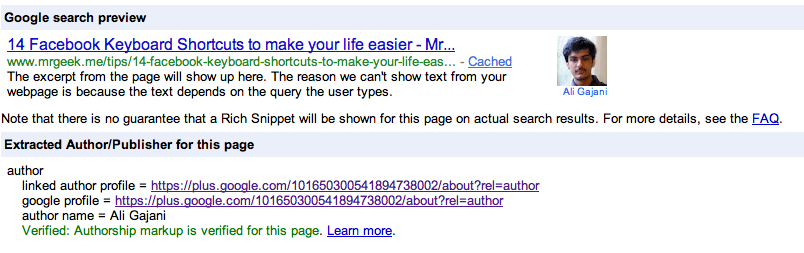
The ones in the bold text are the ones we are looking at. There are a total of 4 steps to achieve this kind of Google treatment for your blog post/article/website. Lets get started. Please note that this tutorial applies to blogs with multi-authors and single author. However, for multi-authors, they will have to do some bit on their part to fully enjoy the features (like going in their Google Plus account and editing the Contributor-to field etc). These 4 steps involve installing a plugin, adding the rel author tag, changing the Contributor-To field in Google Plus and finally testing it out on the Rich Snippet tool.
Step 1: Install the WP Biographia Plugin.
The WP Biographia plugin is free and available here. The plugin lets you add an Author box below each post. So for example, ‘Ali Gajani’ wrote this post. If you scroll down, you can see the Author box having the relevant content. So once you have installed and activated the WP Biographia plugin, go to Settings -> WP Biographia. There you can adjust almost anything you want, and it is fairly simple to do. You might want to scroll down and check the Show Author’s Google+ Link, so it displays the Google Plus link back to your Google+ profile on the Author Box. (assuming you have one!). By the way, the Author box looks like this:
Step 2: Adding the rel author attribute.
This is a true gift for those who might struggle with editing the PHP code. Now, instead of reading through hundreds of lines of code to find the relevant place to put the rel=”author” tag, you just have to put ?rel=author at the end of your Google Plus URL. The way to achieve this is dead simple. Note, I have installed the WP Users plugin as well. If you don’t have it, get it here: WP Users. If you already have it, ignore and proceed. Go to Users -> All Users -> Click Edit -> Contact Info -> Edit or Add the Google+ URL. You might want to add Facebook or Twitter too but presently, we’re concerned with Google Plus. This is how I’ve put it for mine: https://plus.google.com/101650300541894738002/about?rel=author. (note the ?rel=author at the end)
Wasn’t that simple? Just adding the ?rel=author after the end of your Google Plus profile URL. That’s it, step 2 completed. Moving on.
Step 3: Changing the Contributor-To tag in Google Plus.
Now for the actual authorship verification process to occur, Google needs to know that the Author’s blog page i.e. http://www.mrgeek.me/author/aligajani. The steps to achieve this are fairly simple too. They are broken down into parts below:
- Sign in to your Google+ account.
- Go to your Profile Page
- Click Edit Profile.
- Click +1s
- Ensure Show this tab on your profile is checked.
- Then, click About while in Edit Profile mode.
- On your right, click the Contributor to box.
- Click Add custom link.
- In the label, put your blog name, appended with a + i.e. +Mr. Geek.
- In the URL section (the second input field), put in the Author page on the blog.
- In my case it is: http://www.mrgeek.me/author/aligajani.
- Click Save.
About Ali Gajani
Hi. I am Ali Gajani. I started Mr. Geek in early 2012 as a result of my growing enthusiasm and passion for technology. I love sharing my knowledge and helping out the community by creating useful, engaging and compelling content. If you want to write for Mr. Geek, just PM me on my Facebook profile.





















Pingback: Network & IT Systems Monitoring | Monitis - Monitor Everything()