Laravel 4 doesn’t have a lot of documentation on managing assets such as stylesheets or Javascript files. Laravel 3’s documentation did however, but it seems to have been omitted for the newer version somehow. Today, I’ll be showing you some neat ways to manage assets using Helper functions and HTML Builder.
At first, Laravel 4 has quite a lot of helper functions, and if you scroll down here, you’ll find some documentation on linking in assets. We are looking at the asset() in particular. It generates a URL for an asset. This can be then used to link in stylesheets, Javascript libraries and fonts. Here’s the source code for this tutorial.
Don’t forget run composer install to download all the dependencies. For some reason, the vendor folder doesn’t get uploaded on Github when I pushed the repository. Okay, so that’s that. Now, allow me to add an explanation.
The Folder Structure
/public /css style.css /javascript app.js
Everything that you want to be seen by public should (cough, obviously) be in the public folder. It is wise to create a hierarchal structure of sub-folders containing your respective asset, like CSS, JS or font files. For this demo, I’ve copied the dummy CSS that ships with Laravel 4’s hello.php into style.css placed in the /public/css/ directory.
Linking up assets in views using asset()
The asset() helper function can be used to generate a URL to the asset. The first approach is to pass in the prepared asset URL from the view. I’ve demonstrated this in the routes.php, as shown in the snippet below.
Route::get('/', function()
{
$style = asset('css/style.css');
return View::make('hello')->with('style', $style);
});
Then, in your view, hello.php, you can have something like this.
<link href="<?php echo $style; ?>" rel="stylesheet" type="text/css">
Ideally, you’ll do stuff from the controller,but I used routes to get the idea across.
Also, you can call the asset() helper directly from your view, just like CodeIgniter.
<link href="<?php echo $style = asset('css/style.css'); ?>" rel="stylesheet" type="text/css">
Linking up assets using the HTMLBuilder class
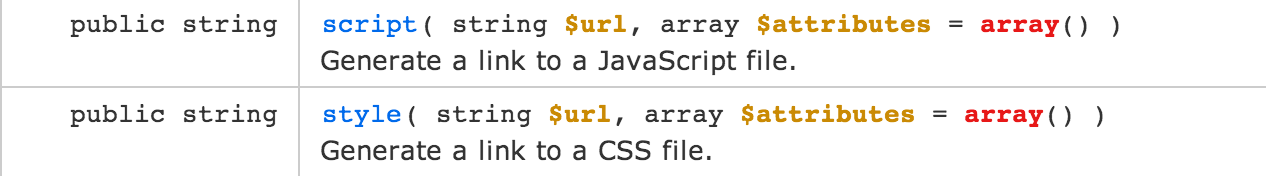
Laravel 4 comes with the same HTMLBuilder class that shipped with Laravel 3, except for the documentation. The HTMLBuilder class is a very robust class that allows you to link in assets with less code. Let’s look at a few functions that are helpful.
The HTMLBuilder class is sweet because this time you rid yourself of writing any HTML.
echo HTML::style('css/style.css');
Putting this line of code before your </head> tag links up CSS automatically.
Taking a look at the source code and yep, it’s there. Of course!
<link media="all" type="text/css" rel="stylesheet" href="http://localhost:8000/css/style.css">
You can do same for Javascript using:
echo HTML::script('javascript/app.js');
The HTMLBuilder is a great find, and I’ll highly recommend it.
About Ali Gajani
Hi. I am Ali Gajani. I started Mr. Geek in early 2012 as a result of my growing enthusiasm and passion for technology. I love sharing my knowledge and helping out the community by creating useful, engaging and compelling content. If you want to write for Mr. Geek, just PM me on my Facebook profile.