People often get confused by using display resolution interchangeably with pixel density, or PPI (pixels per inch). These two words are not synonyms however, they are very much related.
In today’s article, we will discuss the underlying relationship between these two popular tech jargons, display resolution and pixel density.
Definitions
Pixel
A pixel (derived from “picture element”) is the smallest indivisible unit of information in a digital image. A digital screen is made up of millions of pixels and with a naked eye, it is almost impossible to discern an individual pixel. A pixel is a relative unit of measure, it does not have an absolute size.
- A pixel doesn’t have to be square. It can be rectangular or round.
- A pixel is an abstract unit of measurement and a pixel does not have a specific size.
- A pixel can be rendered in multiple ways, like square rendering, line rendering (seen in older TVs) and smooth filtering.
- For example, the size of an iPhone 5 Retina display pixel is approximately 78 micrometers where as for iPad 3, its 86 micrometers.
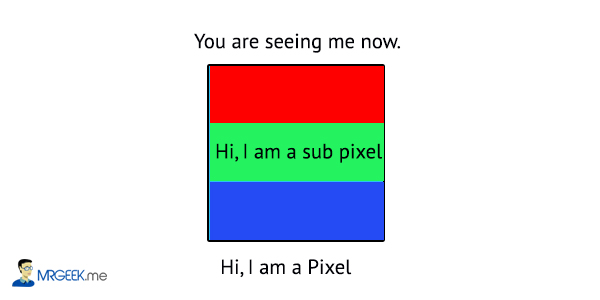
- Pixels have subpixels, which are composed of three colors, namely RGB (Red, Green, Blue – the primary colors)
- Pixels do not get compressed when you pack more of them in a screen. But instead, smaller pixels have to be created for a sharper display.
Here are a few images to help you visualize what we have said before.
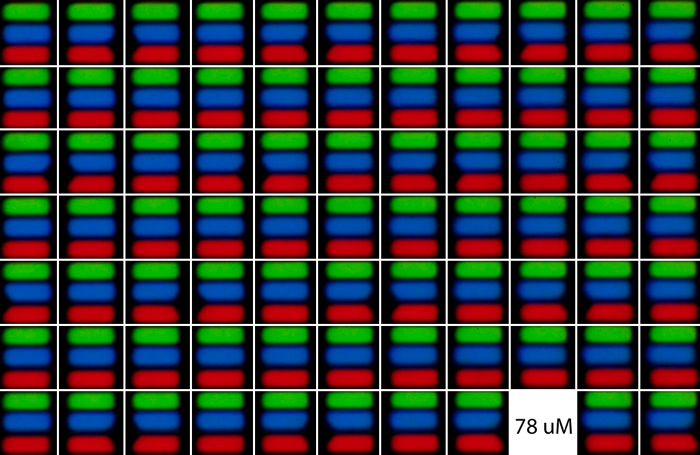
Pixels in various Display Devices
Pixel Size in a iPhone 5 Retina Display
Various types of Pixel Rendering
Pixel Density
Pixel Density, also known as pixels per inch, is a measurement of the resolution of digital devices. In other words, it can be defined as the total number of pixels both horizontally and vertically in each square inch of a display.
PPI is usually confused with DPI, which means dots per inch, and is used for printed material. However, PPI is only a measurement used for digital displays like iPhone, MacBook, iPad etc.
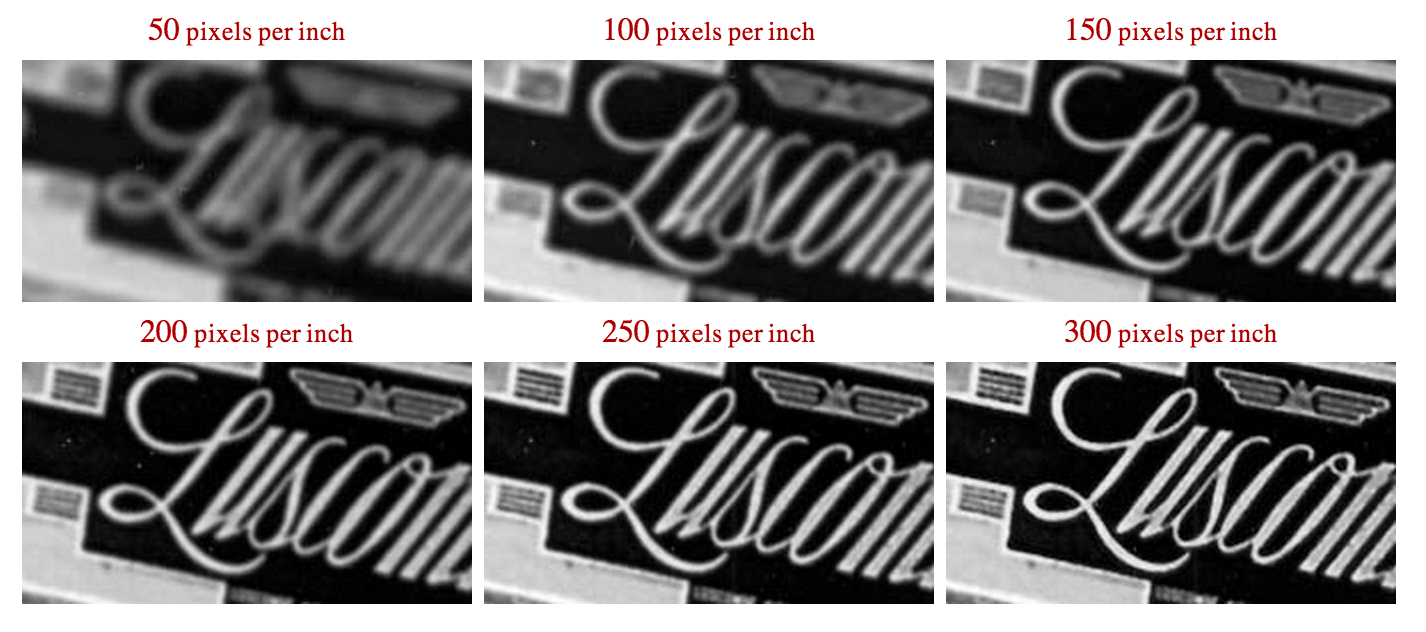
The Difference PPI makes in the sharpness of an image
A Graph shows how PPI affects file size. High PPI = High File Size
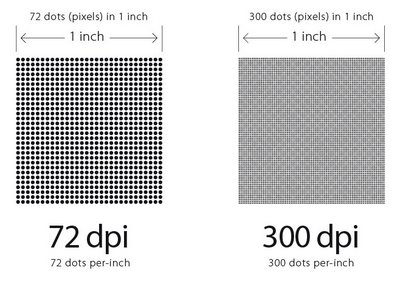
72 PPI vs 300 PPI – More PPI in an square inch means stunning quality
Display Resolution
Wikipedia has a nice short definition of display resolution. Quote, the display resolution of a digital television, computer monitor or display device is the number of distinct pixels in each dimension that can be displayed.” It is usually described in width x height, with the unit being pixels.
If you have come across the 1920 x 1080 resolution (also known as HD), then it simply means the screen has 1920 pixels in width and 1080 pixels in height.
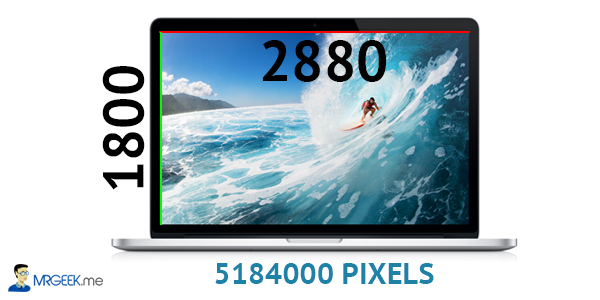
Horizontal and Vertical Pixels in a MacBook Pro Retina

The Relationship
The relationship between display resolution and pixels per inch is a mathematical one. Put it simply, a screen A can have the same number of pixels as screen B, but screen B can have a higher PPI if its diagonal screen size is lesser. This means, more pixels packed into a small area gives a sharper image due to High PPI and automatically a higher resolution of the device.
Take the 15 inch MacBook Pro Retina as an example. It has a vertical resolution of 2880 pixels and a horizontal resolution of 1800 pixels, giving it a high display resolution, with 5,184,000 (5 Million+) pixels packed into a 15 inch area. That’s more pixels than a full HD TV, which only has 1920 x 1080 resolution, and relatively a lower PPI.
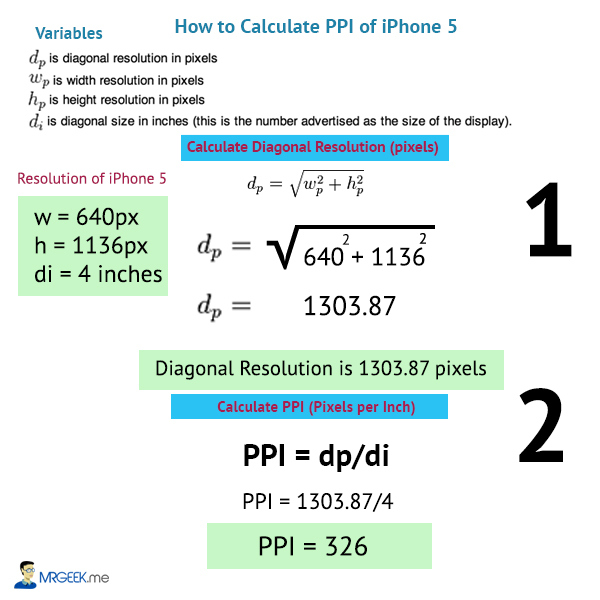
The image below shows the mathematics involved in calculating the PPI of a device in 2 steps. The sample device is an iPhone 5 with Retina Display. By having only three values, horizontal pixels, vertical pixels and diagonal size, you can easily calculate the iPhone 5’s PPI.
In step 1, you calculate the diagonal resolution of the iPhone 5 display in pixels. With the final result in hand, you can compute the PPI by dividing the diagonal resolution (pixels) with the diagonal size (inches).
Now, if the iPhone 5 had a smaller screen size with the same number of pixels, the denominator in the PPI equation would reduce hence giving you a higher PPI. This is obvious as there would be more pixels per inch, hence a higher pixel density. Like wise, if the screen size is constant and the pixels are increased, you would again get a higher PPI.

Wrap up
In conclusion, it can be said that the relationship between display resolution and pixel density (PPI) is inversely proportional. This means, if you keep the resolution constant, and increase the screen size, you get a lower PPI, but vice versa, a decrease in the screen size gives you a higher PPI. If you are after sharpness of a screen, you should always check the PPI of the display device,with the corresponding display resolution. A higher PPI delivers stunning graphics, crisp text and gives you the power to see even the fine detail.
About Ali Gajani
Hi. I am Ali Gajani. I started Mr. Geek in early 2012 as a result of my growing enthusiasm and passion for technology. I love sharing my knowledge and helping out the community by creating useful, engaging and compelling content. If you want to write for Mr. Geek, just PM me on my Facebook profile.