Wassup folks. Bob here, Mr. Geek’s side-kick. I got some goodies for you today. Attention web artisans and pixel perfect designers, this blog post is for you. Over the past couple of years, Mr. Geek has collected links to tools on web design and development. I have finally persuaded him to allow me to share bits and pieces from that bookmarks folder, one by one. Here we go!
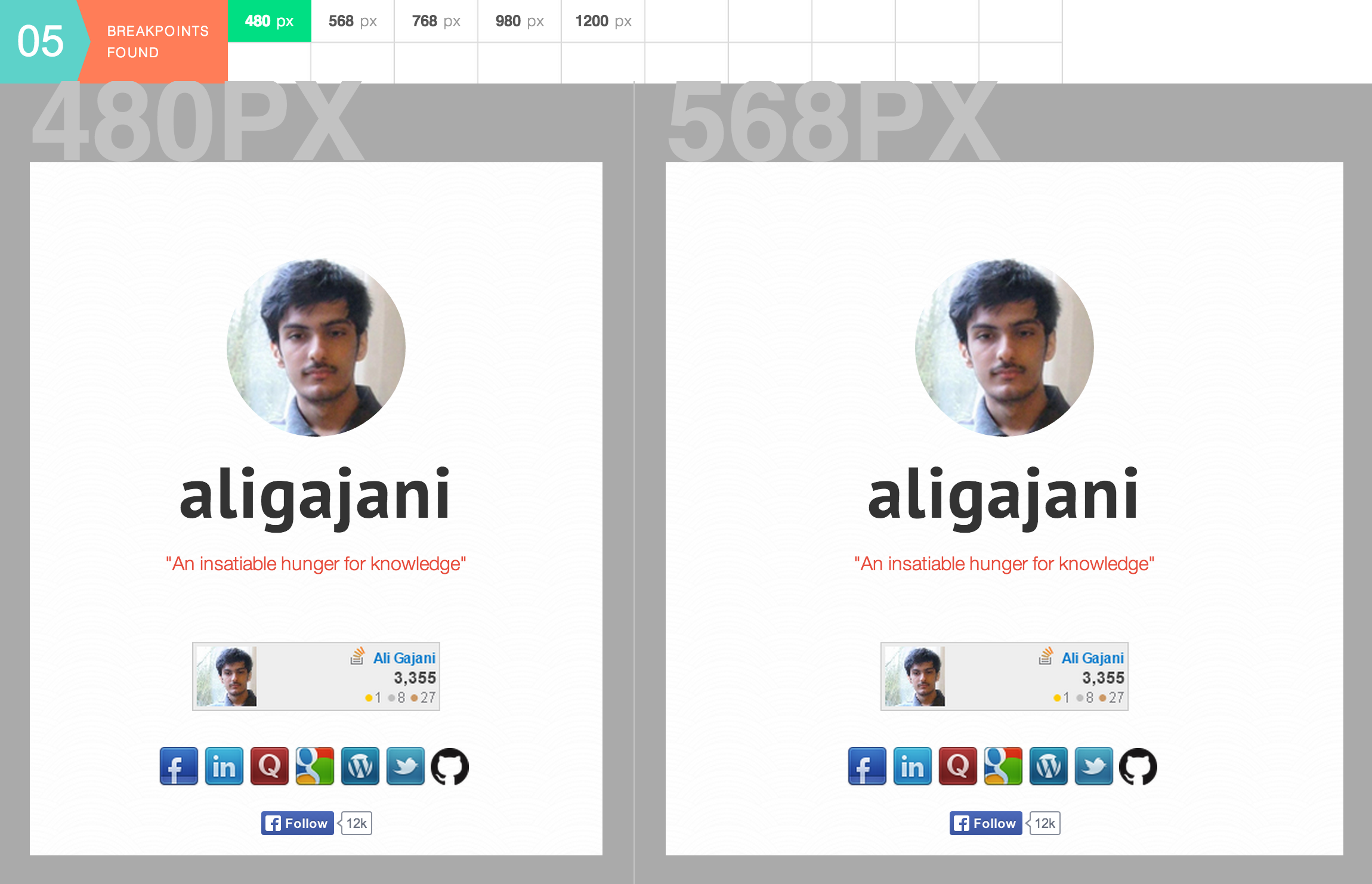
Today, I present to you my two favorite tools: Breakpoint Tester and FlatUI Colors. Shout out to my buddies at Pixem Interactive and DesignModo for these. Believe it or not, it’s like “leviosa” and there you go, your web design is sorted. At first is the Breakpoint Tester. Here’s what it does, in a nutshell. “It helps you test your responsive web design by breakpoints, instead of device widths”. Open a site in a new tab and drag the green button on top of it. This is what happens next.
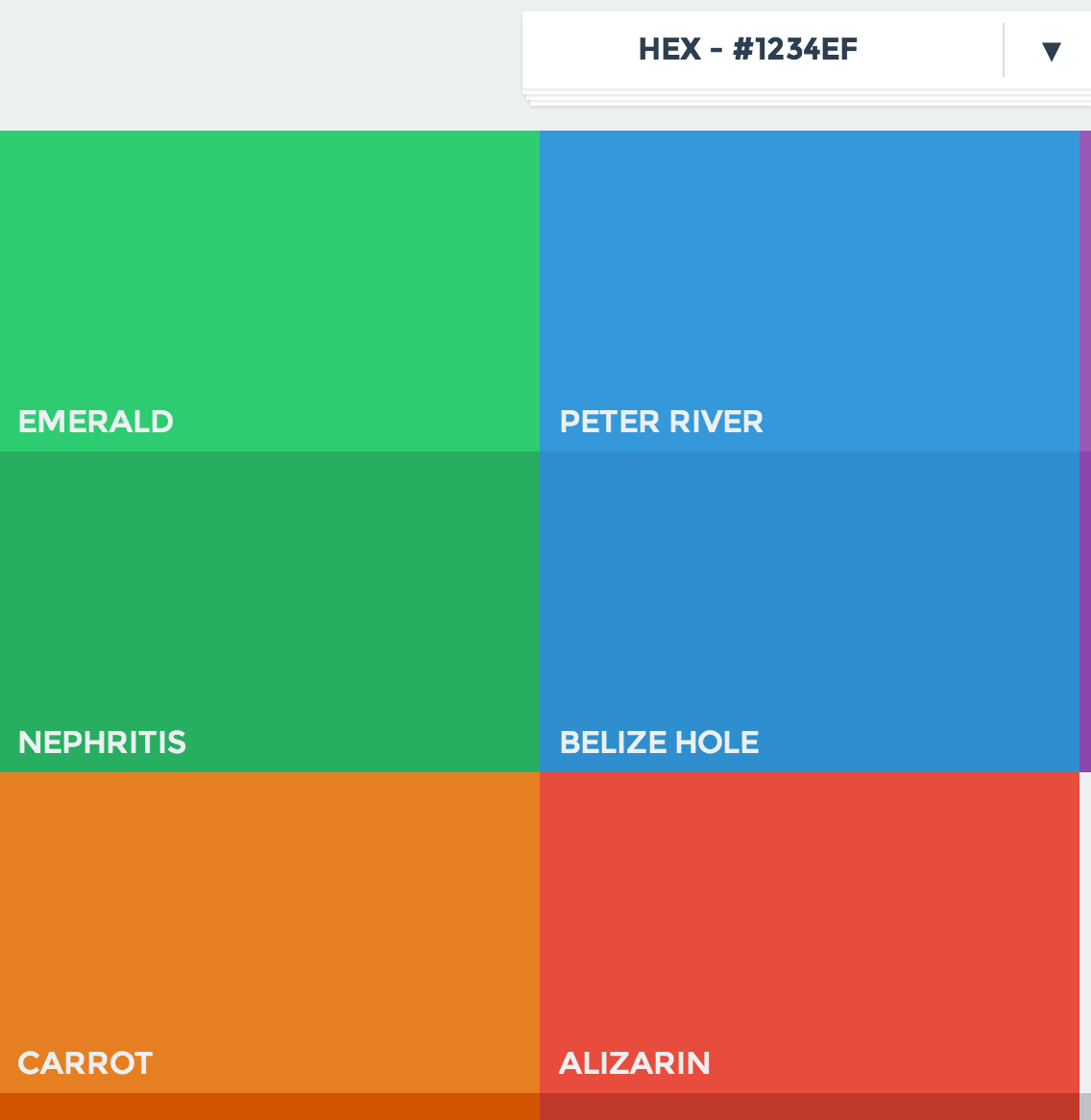
Next up is FlatUI Colors – created by the design savvy folks at DesignModo, FlatUI Colors is a nifty color palette for choosing some awesome colors. The colors are easy to use. Just click the format type required (like Hex) and click the Color box below. The color HexCode for instance will be copied to your clipboard in a second. The colors are very well suited to Flat UI design and believe me, they look gorgeous on fonts from TypeKit and other font foundries.
That’s all from me today. I’ll be brining you more of this stuff from now on.
Subscribe, like and share. 🙂
-Bob
About Ali Gajani
Hi. I am Ali Gajani. I started Mr. Geek in early 2012 as a result of my growing enthusiasm and passion for technology. I love sharing my knowledge and helping out the community by creating useful, engaging and compelling content. If you want to write for Mr. Geek, just PM me on my Facebook profile.