This is a short tutorial for creating two forms (side by side) with Bootstrap. In other words, creating 2 column forms in Bootstrap can sometimes be a pain. There are some nice examples in the Bootstrap documentation for creating forms, but they are 1 column.
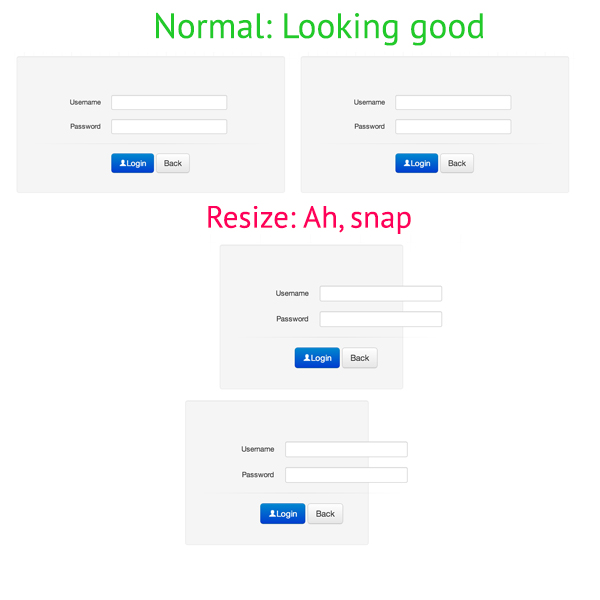
Here is the usual scenario with side by side forms in Bootstrap – they simply break down.

Creating Two Forms
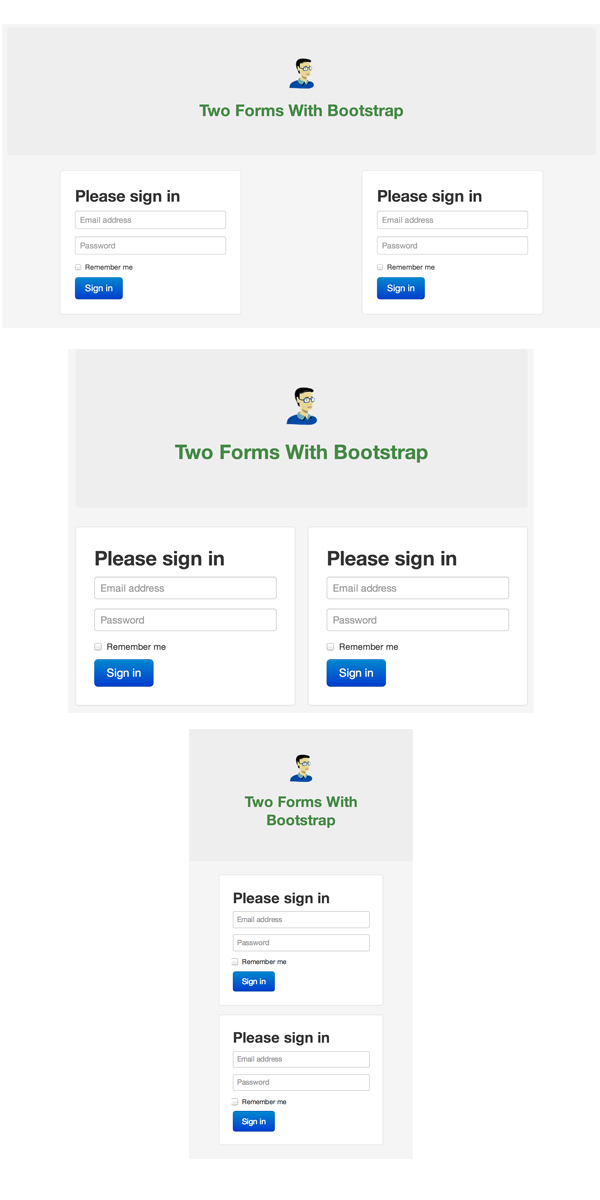
Creating 2 column forms that appear side by side horizontally is not as hard as you think. The code below achieves this with minimal fuss.
<div class="row"> <div class="span6"> <form class="form-signin"> <h2 class="form-signin-heading">Please sign in</h2> <input type="text" class="input-block-level" placeholder="Email address"> <input type="password" class="input-block-level" placeholder="Password"> <label class="checkbox"> <input type="checkbox" value="remember-me"> Remember me </label> <button class="btn btn-large btn-primary" type="submit">Sign in</button> </form> </div> <div class="span6"> <form class="form-signin"> <h2 class="form-signin-heading">Please sign in</h2> <input type="text" class="input-block-level" placeholder="Email address"> <input type="password" class="input-block-level" placeholder="Password"> <label class="checkbox"> <input type="checkbox" value="remember-me"> Remember me </label> <button class="btn btn-large btn-primary" type="submit">Sign in</button> </form> </div> </div>
The technique to create two forms horizontally is simple. You simply code two <div class=”span6″> columns and insert the required form markup.
Do not add the .well class to the span columns or else it breaks up everything.
Pictures

About Ali Gajani
Hi. I am Ali Gajani. I started Mr. Geek in early 2012 as a result of my growing enthusiasm and passion for technology. I love sharing my knowledge and helping out the community by creating useful, engaging and compelling content. If you want to write for Mr. Geek, just PM me on my Facebook profile.