Popular blogs like Mashable and The Next Web have recently revamped their blog design. One thing that grabbed my attention was their use of a total share counter. The total share counter is a small feature that could allow you to display the sum of all social interactions on a specific blog post/article. Even though there are popular plugins like Flare that do the trick, you would still want to build one your self and have more control over the counters’ placement and design. By the way, don’t use Sharrre plugin as a counter, as it doesn’t count well for half of the networks it supports.
Background
The total share counter for websites and WordPress is inspired by the work of Evan Sims. Therefore, this tutorial is based of the SocialWorth script by Evan, who has done remarkably well to make sure all the APIs for the networks are up to date and functional. Let’s see some code.
The Code
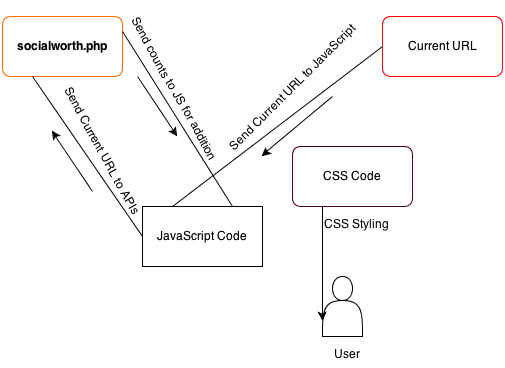
To keep everything simple (considering our not so technical readers), we will discuss the implementation of the total share counter rather than explain how it works – but here’s a diagram to give you a basic idea.
Requirements
You need a few things before you can implement the total share counter on your site.
- Web Host with MySQL and PHP Support (Most Linux Servers)
- A little know-how of HTML, JavaScript, PHP and CSS
- Patience – Approximately 30 minutes
The PHP
You need to upload file socialworth.php on a location within your web server and make sure your host has PHP 5.3+ enabled. You can download the file here. Remember to copy the URL of this file’s location on your web server as you will be needing it later.
The JavaScript
A dozen lines of JavaScript are required to make the total share counter work. The code does three things: a) retrieve the current URL of the page, b) send the current URL to socialworth.php for processing by APIs (Application Programming Interface) and c) retrieve the counts from the total number of shares from various supported networks for addition. Note that you need to copy the URL of the location of socialworth.php (you might already have it in your clipboard) and paste it in place of the text which says “here” (line 6).
<script type="text/javascript">
jQuery(function() {
url = window.location.href;
jQuery.getJSON("here", { url: url }, function(data) {
jQuery("#totalshare").html(data.count);
});
return false;
});
</script>
The HTML
Depending on where you would like the total share counter to appear, you would need to place this HTML code in your project. If you are using WordPress, you need to add this in your single.php.
<h1 id="totalshare"></h1><p class="tstext">Shares</p>
The CSS
The CSS code used to style the #totalshare div element and .tstext class is given below. You simply need to add this in your CSS file.
#totalshare {
font-family: "museo-sans-condensed",sans-serif;
text-shadow:none;
font-weight:bold;
color:#08c;
}
.tstext {
font-weight:bold !important;
color:green !important;
font-family: "museo-sans-condensed",sans-serif !important;
margin-top:-20px !important;
}
The Result
After you are done, the total share counter should look like this.
About Ali Gajani
Hi. I am Ali Gajani. I started Mr. Geek in early 2012 as a result of my growing enthusiasm and passion for technology. I love sharing my knowledge and helping out the community by creating useful, engaging and compelling content. If you want to write for Mr. Geek, just PM me on my Facebook profile.