This is the second part of the ‘Getting Started with Bootstrap’ series. You can find part 1 by clicking here.
Today, we are going to talk about using external stylesheets with Bootstrap. External stylesheets allow you to customise the look and feel of almost every design feature of the Bootstrap toolkit without breaking the core CSS files. It is known that Bootstrap creators themselves recommend using external stylesheets to extend the toolkit further.
Using external stylesheets with Bootstrap is very simple. You just have to link up your custom CSS file in the <head> tag and begin coding your CSS.
Setting up an external stylesheet
To use a custom CSS stylesheet, link it using the link rel tag in the head section of your webpage. For example, see below.
<!-- Le styles -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/custom.css" rel="stylesheet">
That’s it. You are ready to do some custom styling and make your Bootstrap powered site look more unique.
Adding custom styles
You can add custom styles to add new user interface elements to an already creative toolkit. Here are a few examples.
Adding a new CSS class
The above CSS and HTML code is placed within a custom stylesheet (custom.css) that we linked earlier.
<span class="custom_box">Box</span>
.custom_box {
width:100px;
height:100px;
background:tomato;
padding:10px;
}
It gives something like this. In other words, it just a plain old box with a custom CSS class, having nothing to do with the existing Bootstrap CSS at all. The purpose of showing this is to remind you how you can augment the Bootstrap framework with your own CSS love.
Did you notice how the Hero Unit text and box text both are purple? This is because of something we will talk about next, but if you know CSS well, you might have guessed it by now.
Using CSS IDs to get unique effects
Now, how about getting a unique effect on a existing Bootstrap CSS class without having to actually modify it. Yes, you got it right. We got to use CSS IDs.
<div id="specific" class="hero-unit">
<span class="custom_box">Box</span>
<h1>Hero Unit</h1>
<hr class="soften"></hr>
<a class="btn btn-medium btn-success" href="http://www.mrgeek.me/technology/tutorials/web-design/getting-started-with-bootstrap-part-2-of-series"> Back to Tutorial </a>
<a class="btn btn-medium btn-primary dummy" href="#"> Dummy </a>
</div>
#specific {
color:indigo;
background: white;
text-align:center;
}
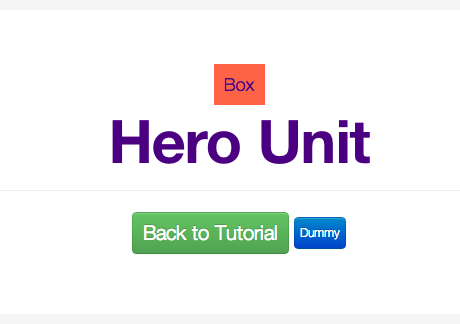
It gives something like this. So what it does basically is apply a CSS ID called “specific” to a <div> tag having a CSS class of “hero-unit”, which is as you know a Bootstrap class. So without having to modify the hero-unit class, we are able to get a unique effect by using a CSS ID. This is good for many reasons as sometimes, you might have to use hero-unit many times and you don’t want to get the same look and feel everywhere.
And, the answer to the previous question is already clear by now? Isn’t it? Well, the reason the box text is purple is because the “box class” is placed inside the “specific ID” so it directly affects the nested CSS automatically.
Overriding Bootstrap CSS
What if you want to change a core Bootstrap CSS style? So it renders the exact same way across your site without you having to change it one by one through inline styling. Well, you simply override the core Bootstrap CSS style in your custom stylesheet. Here’s how.
<a class="btn btn-medium btn-success" href="http://www.mrgeek.me/technology/tutorials/web-design/getting-started-with-bootstrap-part-2-of-series"> Back to Tutorial </a>
.btn-success {
font-size:20px;
padding:10px;
}
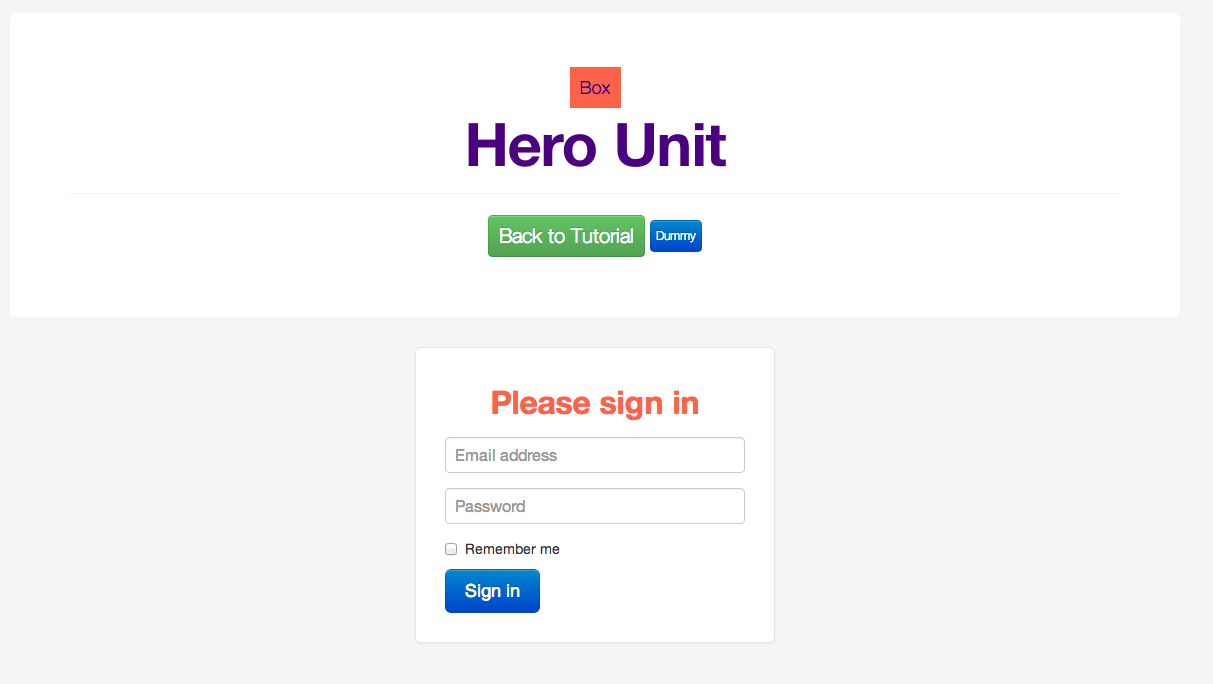
This changes the way the CSS class .btn-success behaves within your site. It effectively overrides the existing Bootstrap style placed within bootstrap.css. If you remove it, for some reason, it reverts back to where it was before. (Look at Image 2)
Overriding with a unique CSS class
Sometimes you want to override just a few times in some places. This is when we use CSS classes, because they are just very effective. For example, you want to tweak a button in one place. Here’s how you’d do it.
<a class="btn btn-medium btn-primary dummy" href="#"> Dummy </a>
.dummy {
font-size:12px;
padding:5px;
}
The only difference between using IDs and Classes for uniqueness is that IDs can be used once where as classes can be used multiple times. So keep that in mind. (Look at Image 2)
Here is an image of the everything to get things into perspective.
Please see the Demo and Code links by scrolling down.
You can find Part 3 here.
About Ali Gajani
Hi. I am Ali Gajani. I started Mr. Geek in early 2012 as a result of my growing enthusiasm and passion for technology. I love sharing my knowledge and helping out the community by creating useful, engaging and compelling content. If you want to write for Mr. Geek, just PM me on my Facebook profile.





















Pingback: Getting started with Bootstrap: Part 1 of Series - Mr. Geek()
Pingback: Getting Started With Bootstrap: Part 3 of Series - Mr. Geek()
Pingback: 自定义你的bootstrap | Miao.js()