With the recent introduction of Retina devices by Apple, you wouldn’t want your older graphics to look ugly and blurry anymore would you? Well, you don’t have to worry about it anymore, because today, we are going to show you a short tutorial on how to create Retina ready graphics in Photoshop CS6.
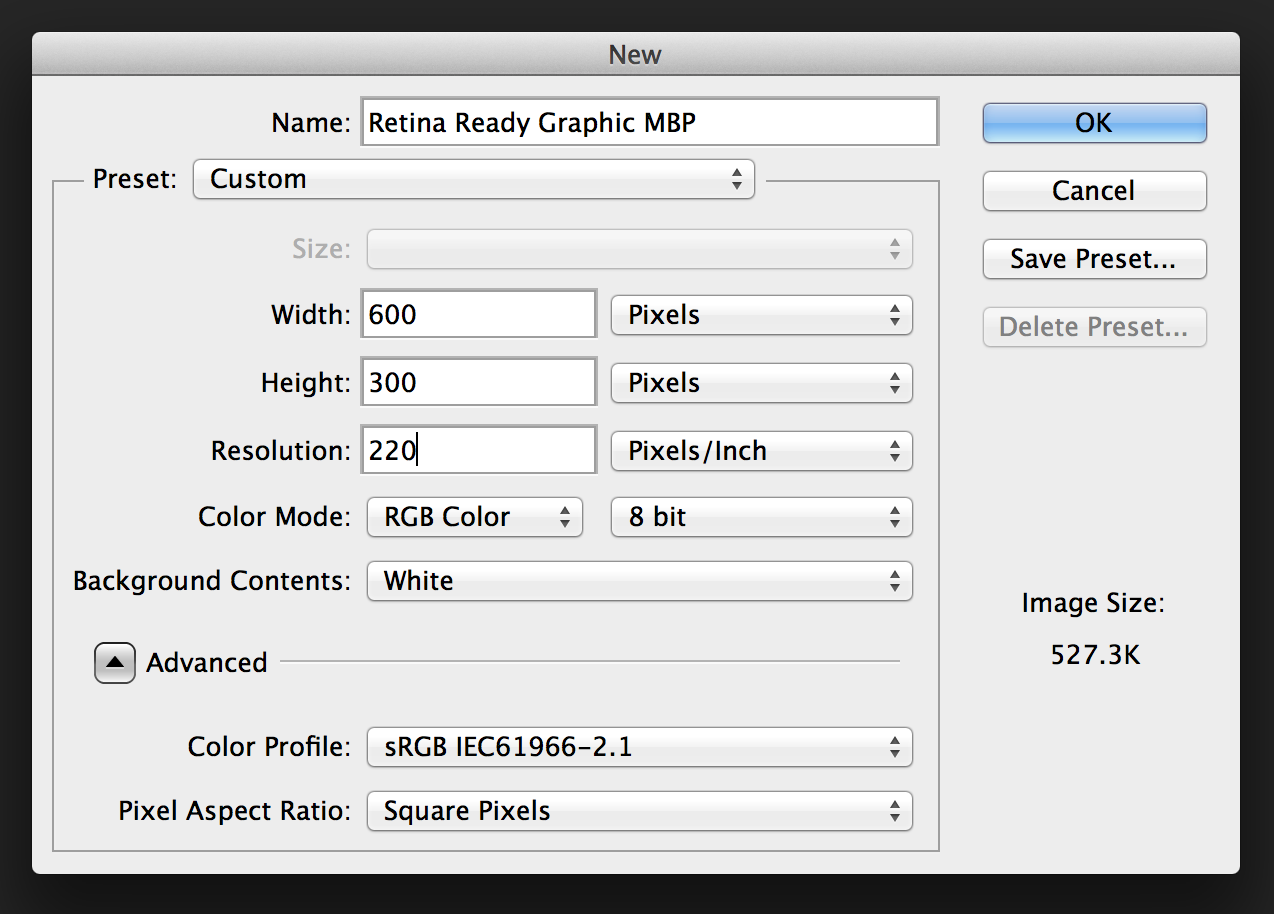
Step 1: Create a new file
Step 2: Set the PPI
Step 3: Save for Web
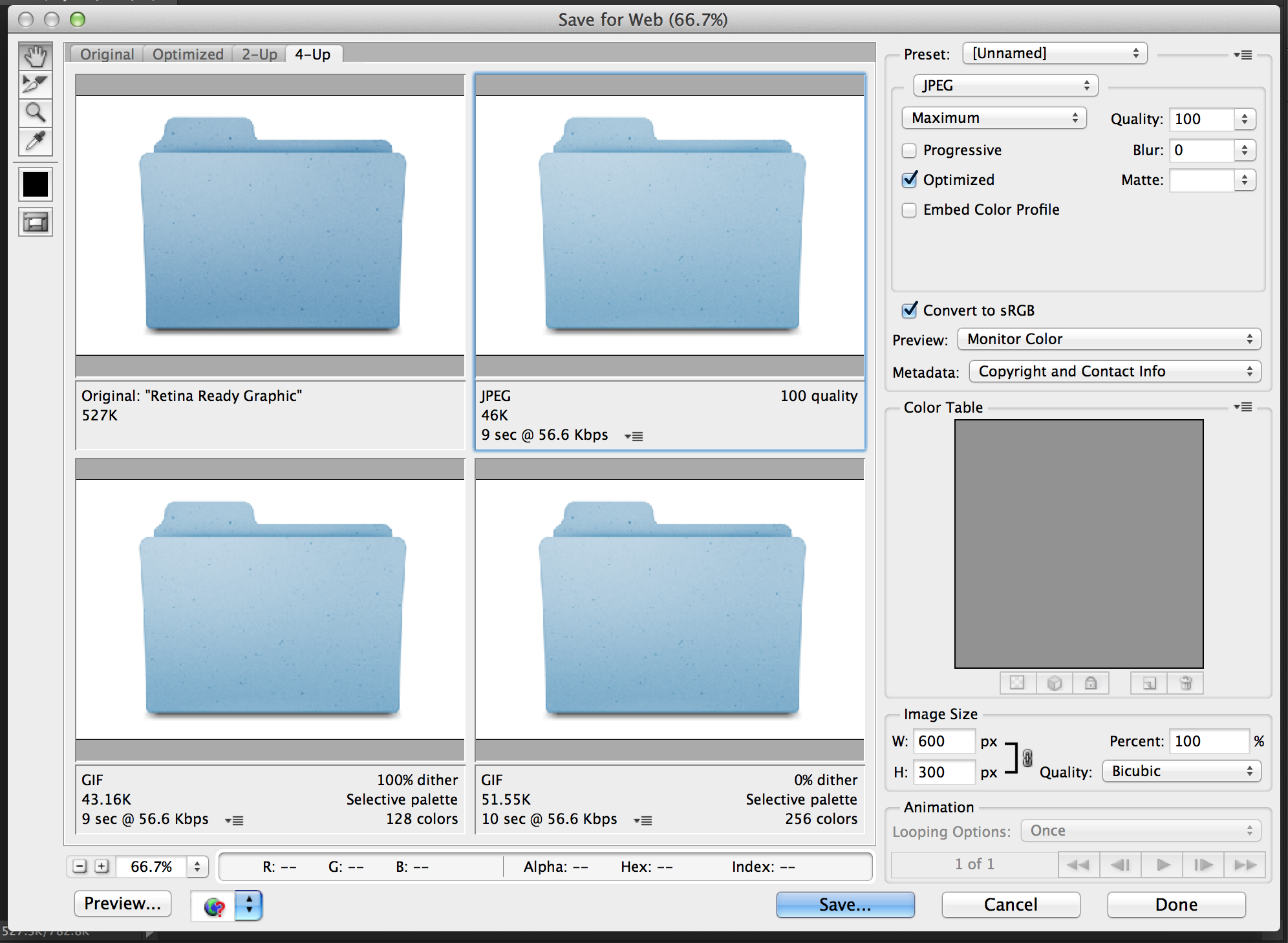
Step 4: Add Correct Settings
That’s it! You’re done!
About Ali Gajani
Hi. I am Ali Gajani. I started Mr. Geek in early 2012 as a result of my growing enthusiasm and passion for technology. I love sharing my knowledge and helping out the community by creating useful, engaging and compelling content. If you want to write for Mr. Geek, just PM me on my Facebook profile.






















Pingback: Retina Ready Website Tutorials « Smart Software()
Pingback: What is Retina web-design & why you should implement it | Web-Designer Arsenal()
Pingback: ywz.im()